Have you ever felt overwhelmed by JavaScript, especially learning ES6 for React? You’re not alone. Many developers find this a challenging transition because of the crucial role ES6 (ECMAScript 2015) features play in mastering this powerful library.
ES6 brought significant improvements to JavaScript, providing developers with new methods of handling data and functionality.
In this post, we’ll be exploring some of the core ES6 features that you’ll often use when working with React:
- Arrow Functions: A new way to write shorter function syntax and handle
thisdifferently. - Promises and Async/Await: Techniques for managing asynchronous operations more effectively.
- Spread/Rest Operators: Handy tools for working with arrays and objects.
- Destructuring: A clean syntax for extracting values from arrays or properties from objects.
- Modules: An improved system for organizing, importing, and exporting code.
By understanding these ES6 features, you’ll be laying a solid foundation for your journey into React. Let’s dive in!
Table of Contents
Arrow Functions
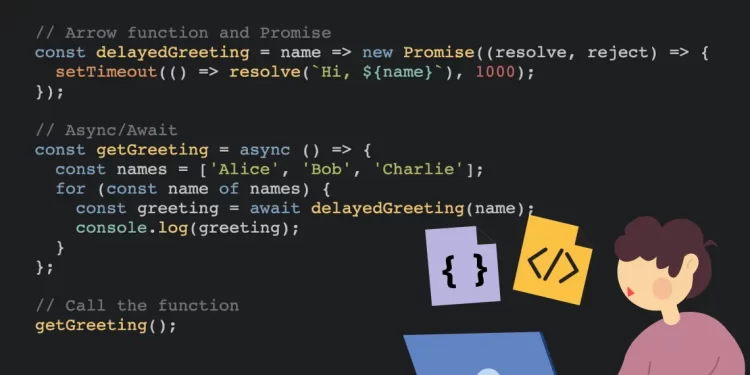
In the ES6 iteration of JavaScript, the introduction of arrow functions was a significant change. These offer a more concise syntax compared to traditional function expressions. Let’s take a look at an example:
Traditional Function Expression:
const greet = function(name) {
return 'Hello, ' + name;
}
Equivalent Arrow Function:
const greet = (name) => 'Hello, ' + name;
Not only is the syntax compact, but arrow functions handle this keyword differently as well. Unlike traditional functions, arrow functions do not create their own this context.
Instead, they share the this keyword with their surrounding code scope.
In React, arrow functions are frequently used in event handlers and to define component methods to ensure the correct context of this.
class MyComponent extends React.Component {
handleClick = () => {
// 'this' is bound correctly thanks to arrow function
console.log('Button clicked:', this);
}
render() {
return (
<button onClick={this.handleClick}>
Click me
</button>
);
}
}
Promises and Async/Await
JavaScript frequently deals with asynchronous operations. To handle the eventual completion or failure of such tasks more effectively, ES6 introduced Promises.
A Promise in JavaScript represents a value that may not be available yet but will be resolved at some point—or rejected entirely.
Let’s explore how you can create and consume a promise:
Creating a Promise:
const myPromise = new Promise((resolve, reject) => {
// Resolve or reject the promise here
});
Consuming a Promise:
myPromise
.then(value => {
// This will run if the promise is resolved
})
.catch(error => {
// This will run if the promise is rejected
});
ES6 introduced the async/await syntax, which makes asynchronous code look more like synchronous code, improving readability and manageability.
const myAsyncFunction = async () => {
try {
const value = await myPromise;
// This will run if the promise is resolved
} catch (error) {
// This will run if the promise is rejected
}
};
Promises and Async/Await are essential when dealing with API calls in React.
Here’s an example of a component fetching data from an API using async/await:
class UserComponent extends React.Component {
state = { user: null };
async componentDidMount() {
try {
const response = await fetch('/api/user');
const user = await response.json();
this.setState({ user });
} catch (error) {
console.error(error);
}
}
render() {
return this.state.user
? <div>{this.state.user.name}</div>
: <div>Loading...</div>;
}
}
Spread/Rest Operators
When working with arrays and objects, the spread (...) operator lets you grow elements where zero or more arguments or elements are expected.
let arr1 = [1, 2, 3];
let arr2 = [...arr1, 4, 5]; // arr2 now is [1, 2, 3, 4, 5]
let obj1 = { a: 1, b: 2 };
let obj2 = { ...obj1, c: 3 }; // obj2 = { a: 1, b: 2, c: 3 }
On the flip side, the rest (...) operator collects multiple elements into a single array, which is useful in functions that can accept indefinite arguments.
function foo(a, ...rest) {
console.log(a); // 1
console.log(rest); // [2, 3, 4]
}
foo(1, 2, 3, 4);
In React, the spread operator is often used for passing props to a component:
const additionalProps = {
value: 'Hello, world!',
onChange: () => console.log('Changed'),
};
Destructuring
ES6 introduced a handy syntax, destructuring, which allows for extracting values from arrays or properties from objects into distinct variables. This feature greatly simplifies the code when you need to use multiple properties of an object or elements of an array.
Array Destructuring
let arr = [1, 2, 3];
let [a, b, c] = arr;
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
Object Destructuring
let obj = {
x: 1,
y: 2,
z: 3
};
let { x, y, z } = obj;
console.log(x); // 1
console.log(y); // 2
console.log(z); // 3
Destructuring is often used in React to extract props in functional components or state and props in class components:
// Functional Component
const MyComponent = ({ name, age }) => (
<div>{name} is {age} years old.</div>
);
// Class Component
class MyComponent extends React.Component {
render() {
const { name, age } = this.props;
return (
<div>{name} is {age} years old.</div>
);
}
}
Modules
The ES6 module system completely changed the way how we organize code by introducing the ability to export and import variables, functions, classes, and more between files.
This significant improvement over JavaScript’s global scope problem improves code management, understanding, and debugging.
Exporting a Variable or a Function:
// file1.js
export const myVariable = "Hello, world!";
export function myFunction() {
/* Function body */
}
Importing Them:
// file2.js
import { myVariable, myFunction } from './file1.js';
Default Export:
// file1.js
export default function myFunction() { /* Function body */ }
// file2.js
import myFunction from './file1.js'; // No curly braces
In any React project, components are often split into their own modules and then imported when needed:
// MyComponent.js
import React from 'react';
const MyComponent = () => (
<div>Hello, world!</div>
);
export default MyComponent;
// App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () => (
<div>
<MyComponent />
</div>
);
export default App;
Further Resources
For a more in-depth understanding of these concepts, you can refer to the following resources:
- Arrow Functions – MDN Web Docs
- Promises – JavaScript.Info
- Understanding the Spread Operator in JavaScript – DigitalOcean
- Destructuring assignment – MDN Web Docs
- Modules – JavaScript.Info
- Best React Frameworks
- Essential Topics for JavaScript Mastery
Additionally, the following books can provide a comprehensive understanding of React and ES6:
- Learning React: Modern Patterns for Developing React Apps
- The Road to React: Your journey to master plain yet pragmatic React.js
Conclusion
Mastering the concepts covered above is a must for any developer looking to make the most of ES6 with React. By understanding these, you lay a strong foundation for your journey into React.
Feel free to share your thoughts or ask any questions in the comments section below. Share this blog post if you found it helpful.
Happy coding!
🚀 Before You Go:
- 👏 Found this guide helpful? Give it a like!
- 💬 Got thoughts? Share your insights!
- 📤 Know someone who needs this? Share the post!
- 🌟 Your support keeps us going!
💻 Level up with the latest tech trends, tutorials, and tips - Straight to your inbox – no fluff, just value!



















Hey there! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My site looks weird when viewing from my iphone 4.
I’m trying to find a template or plugin that might be able to resolve this issue. If you have any recommendations, please share.
Thanks!
Hi there! Thanks for your comment! Making your site mobile-friendly is essential, especially with many people browsing on their phones. If you’re using WordPress, here are a few tips:
1. Use a Responsive Theme: Choose a theme that automatically adapts to different screen sizes.
2. Optimize Your Content: Ensure images are responsive and your text is easily read without zooming.
3. Test Your Site: Try Google’s Mobile-Friendly Test to spot issues and get recommendations.
Feel free to reach out if you have more questions or need help. Best of luck resolving the issue!
Wow, this blog is fantastic i love reading your articles. Stay up the good work! You realize, lots of individuals are searching round for this info, you could help them greatly.
I like this site because so much useful stuff on here : D.