As the world’s leading search engine, Google significantly influences the visibility and success of websites. Optimizing your site according to Google’s standards, including Core Web Vitals, ensures it ranks well.
A vital tool in this process is Google Search Console, which offers valuable insights into your site’s performance and helps identify areas for improvement.
Optimizing your WordPress website is crucial for achieving higher search engine rankings and providing a seamless user experience.
Slow loading times and poor performance can drive visitors away, harm your SEO efforts, and reduce conversions.
In this guide, we’ll walk you through the steps we took to optimize a WordPress website, focusing on boosting performance, reducing loading times, and enhancing Core Web Vitals scores.
Table of Contents
What Are Core Web Vitals Issues?

Core Web Vitals are specific factors that Google considers essential in a webpage’s overall user experience.
These metrics focus on three critical elements of a webpage: loading, interactivity, and visual stability.
Understanding and addressing Core Web Vitals is crucial because they directly impact how users perceive your site and, notably, how Google ranks it in search results.
Core Web Vitals Elements
Largest Contentful Paint (LCP)
LCP measures how long it takes for the largest content element on a page (such as an image, video, or large block of text) to become visible within the viewport.
A fast LCP ensures that users can quickly see and engage with your page’s main content. A slow LCP can lead to higher bounce rates and lower user satisfaction.
First Input Delay (FID)
FID measures the time it takes for a webpage to become interactive after a user first tries to interact with it (e.g., by clicking a link or button).
A low FID ensures users can quickly interact with your site without experiencing frustrating delays. Users may perceive the site as unresponsive if the FID is too high.
Cumulative Layout Shift (CLS)
CLS measures your page’s visual stability by tracking how often layout shifts occur while the page is loading.
This might happen when elements on the page move around unexpectedly. A low CLS score ensures a smooth and visually stable experience.
High CLS can frustrate users as they might click on something they didn’t intend to or lose track of what they were reading due to unexpected shifts.
Why It’s Important to Address These Issues
User Experience
Core Web Vitals directly affect how users experience your site.
A slow-loading page, unresponsive elements, or unexpected layout shifts can frustrate users, leading to higher bounce rates and lower engagement.
A well-optimized site that scores well on Core Web Vitals keeps users engaged, increases the likelihood of conversions (whether a sale, a sign-up, or another goal), and encourages users to return.
SEO and Google Rankings
Google has made Core Web Vitals a significant part of its page experience ranking signals.
This means that sites with poor Core Web Vitals scores may rank lower in search results, reducing visibility and organic traffic.
By optimizing for Core Web Vitals, you can gain a competitive edge over slower or less responsive sites, improving your chances of ranking higher in search results.
Mobile Experience
Google’s mobile-first indexing means your site’s mobile version is considered the primary one.
Ensuring your site performs well on mobile devices is crucial, especially given the increasing number of users accessing the web via mobile.
Long-Term Success
As user expectations for fast and responsive websites grow, addressing Core Web Vitals is a proactive step to ensure your site remains competitive and relevant in the long term.

Implementing WebP Image Formats
One of the first steps is to convert existing images to WebP format.
This change significantly improved the site’s loading speed, user experience, and Core Web Vitals scores.
Why WebP?
WebP images are significantly smaller than traditional formats like PNG and JPEG.
By reducing the file size of images without sacrificing quality, WebP helps speed up the website’s loading time, which is crucial for both user experience and SEO performance.
How to Replace PNG/JPEG with WebP
Replacing PNG and JPEG images with WebP can significantly improve your website’s performance.
Here are the different approaches you can take, depending on the stage and condition of your website:
For New Websites
If you are just starting a new website, converting your images to WebP before uploading them is best. This ensures that your site is optimized from the beginning.
Step 1: Convert Images to WebP
Use an image conversion tool or software like Photoshop, GIMP, or an online converter (e.g., Squoosh) to convert your PNG or JPEG images to WebP format.
Step 2: Upload WebP Images
Upload the WebP images through the WordPress Media Library or directly via FTP/SFTP to the uploads directory.
Fallback for Older Browsers
While most modern browsers support WebP, some older versions may not. To ensure compatibility:
Upload both the WebP and the original PNG/JPEG versions.
Use the <picture> element in your HTML to provide a fallback image:
<picture>
<source srcset="path/to/your-image.webp" type="image/webp" />
<img src="path/to/your-image.jpg" alt="Description of image" />
</picture>
For Existing Websites
If you have an established website with many images and have received warnings about Core Web Vitals in Google Search Console, updating your images to WebP is crucial.
Here are a few ways to do this:
Option 1: Manually Update via Code
Step 1: Convert Images to WebP
Convert your existing images to WebP using a bulk image converter tool or command-line utilities like cwebp.
cwebp input.png -o output.webp
Step 2: Update Image Paths
Manually update the image paths in your HTML or PHP files to point to the new WebP images.
If you’re comfortable coding, you can also write a script to automate replacing image paths in your site’s theme or content files.
Option 2: Use a Plugin (Recommended for Non-Developers)

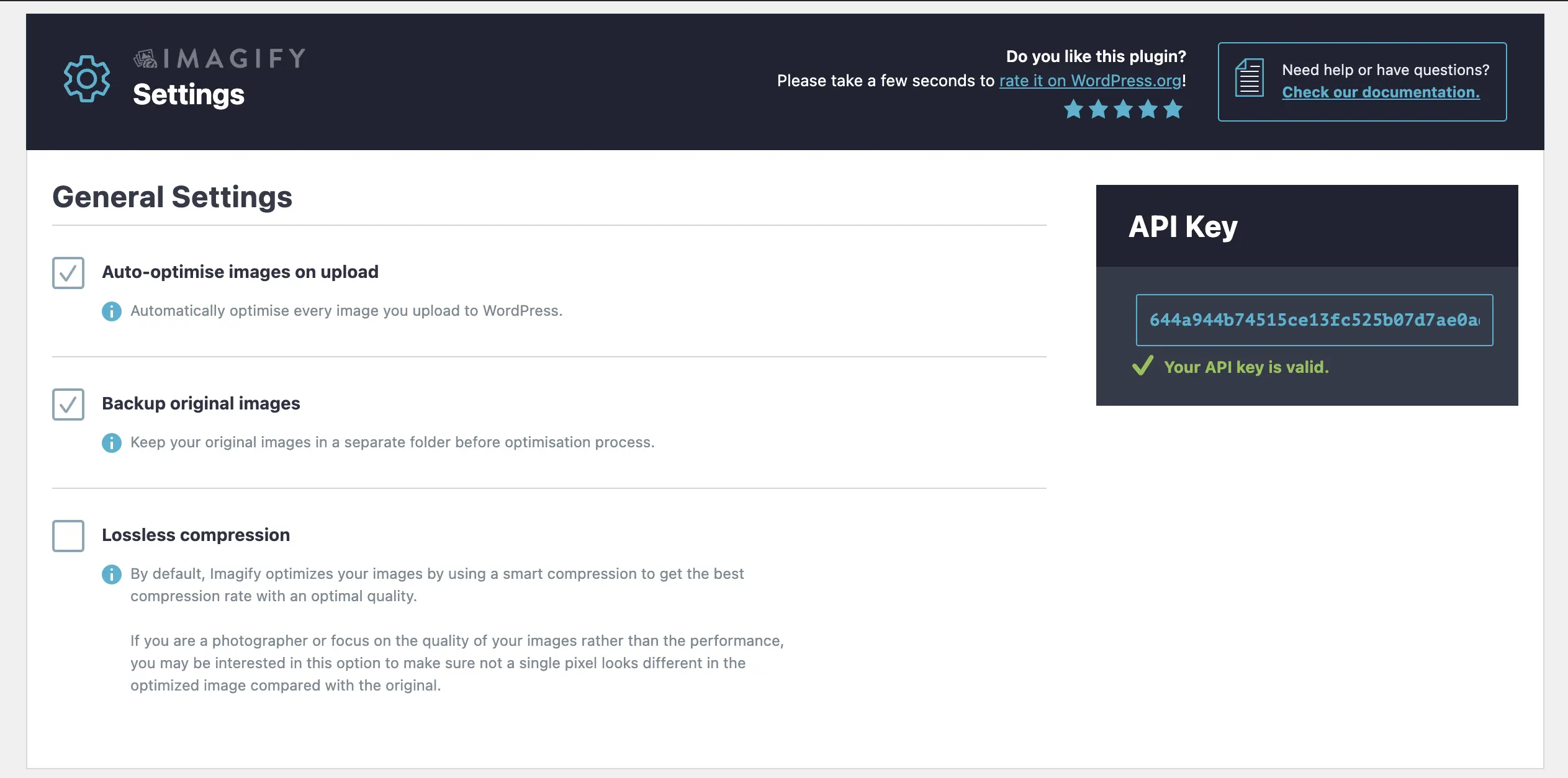
Step 1: Install the Imagify Plugin
Imagify is a popular plugin that can automatically create WebP versions of all your images and handle the delivery of WebP images to browsers that support them.
Install and activate the Imagify plugin from the WordPress plugin repository.
Step 2: Configure Imagify Settings
Go to Settings > Imagify in your WordPress dashboard.
Enable the Create WebP versions of images option.
Choose whether to serve WebP images on the front end automatically. Imagify can use the <picture> element or rewrite the image URLs to deliver WebP images.
Step 3: Bulk Optimize Existing Images
Navigate to Media > Bulk Optimization
Run the bulk optimization to convert all existing images to WebP and optimize the original files.
Fallback Handling
Imagify automatically provides a fallback for browsers not supporting WebP by serving the original PNG or JPEG images.
Replacing Images in Content Using the WordPress Editor
If your images are embedded in your content using the WordPress editor, such as in pages or posts, you can replace them with WebP images by editing the HTML directly.
Here’s how to do it:
Step 1: Edit the Content
Navigate to the page or post where the image is embedded.
Switch to the Text or HTML view in the WordPress editor. This allows you to edit the HTML of your content directly.
Step 2: Find the Image Tag
Locate the <img> tag for the PNG or JPEG image you want to replace. It will look something like this:
<img src="https://www.yourdomain.com/wp-content/uploads/2024/08/your-image.jpg" alt="Image description" />
Step 3: Replace with WebP
Replace the src attribute in the <img> tag with the path to the WebP image you uploaded:
<img
src="https://www.yourdomain.com/wp-content/uploads/2024/08/your-image.jpg"
alt="Image description"
/>
Optional: Use the <picture> Element for Fallback
If you want to ensure compatibility with older browsers, you can use the <picture> element to provide a fallback to the original PNG/JPEG image:
<picture>
<source srcset="https://www.yourdomain.com/wp-content/uploads/2024/08/your-image.webp" type="image/webp" />
<img src="https://www.yourdomain.com/wp-content/uploads/2024/08/your-image.jpg" alt="Image description" />
</picture>
Step 4: Save and Preview
Once you’ve made the changes, save the post or page.
Preview the content to ensure that the WebP image is displayed correctly.
You can also use your browser’s developer tools to inspect the image and verify that the correct format is being used.
Step 5: Test for Browser Compatibility
Test the page in different browsers to confirm that the fallback mechanism works and that the WebP images are loading correctly in browsers that support the format.
Lazy Loading Images with a Plugin Like WP Rocket
Lazy loading is an effective technique that defers the loading of images that are not immediately visible on the screen.
This approach helps reduce the initial load time and improves the overall user experience by only loading images when needed.
While you can manually optimize image loading by adding the loading="lazy" attribute to image tags, a plugin like WP Rocket or LiteSpeed Cache can automate the process and provide additional benefits.
Why Use a Plugin for Lazy Loading?
Manually implementing lazy loading is possible, but it can be time-consuming and requires ongoing maintenance.
Plugins like WP Rocket simplify the process by automatically applying lazy loading across your site.
This saves time and ensures that all images, iframes, and videos are optimized for faster loading times.
Addressing Total Blocking Time (TBT)
Total Blocking Time (TBT) is a critical metric in your Core Web Vitals that measures the time the main thread was blocked for long enough to prevent user interaction.
A high TBT can significantly impact the user experience by making the site feel unresponsive, especially on mobile devices.
Steps to Reduce TBT
1.Minimize JavaScript
We started by reviewing and optimizing the JavaScript files on the site.
This involved reducing the size of JavaScript files by removing unused code, minifying the scripts, and ensuring they were as lightweight as possible.
We reduced the load on the main thread by minimizing the amount of JavaScript that needs to be executed.
2. Defer Non-Essential JavaScript
To further reduce TBT, we deferred non-essential JavaScript.
This means that scripts that aren’t immediately necessary for the initial rendering of the page are loaded after the main content has been loaded and displayed.
This ensures that the main thread is not blocked by scripts that don’t need to be executed immediately, allowing the page to become interactive more quickly.
In practice, this involved using the defer attribute for non-critical JavaScript files in the site’s code or leveraging WP Rocket’s ability to defer JavaScript automatically.
Doing so significantly reduced the Total Blocking Time and enhanced the site’s responsiveness.
Reducing TBT improves the site’s Core Web Vitals scores and makes the site feel faster and more responsive to users, leading to a better overall experience.
Optimizing Font Loading with Preloading and Prefetching
Efficient font loading is essential for ensuring your website displays correctly and quickly, providing users with a smooth and visually consistent experience.
Delays in loading fonts can lead to invisible text (“FOIT” – Flash of Invisible Text) or layout shifts, negatively impacting user experience and Core Web Vitals scores.
To optimize font loading, we used techniques like preloading and prefetching.
Why Preloading and Prefetching Fonts Matter
Preloading Fonts
Preloading is a technique that instructs the browser to load specific resources (like fonts) as high priority, ensuring they are available immediately when needed.
This reduces users’ time waiting for the content to render correctly with the desired fonts.
Prefetching Fonts
Prefetching hints at the browser’s ability to fetch resources (like fonts) that might be needed soon but not immediately.
This can be useful when fonts are required later on a page or subsequent pages.
How to Implement Preloading and Prefetching for Fonts
Preloading Critical Fonts
Preloading ensures that the browser downloads fonts before they are actually needed for rendering, reducing the time it takes for the text with the correct fonts to display.
Add the following <link> tags in the <head> section of your HTML to preload your most critical fonts:
<link
rel="preload"
href="/path-to-fonts/font-name.woff2"
as="font"
type="font/woff2"
crossorigin="anonymous"
/>
This tells the browser to load the font file as a priority resource, making it available as soon as needed to render the text.
Prefetching Fonts for Future Use
Prefetching can be used for fonts that might be needed soon, such as on subsequent pages or after user interaction, ensuring they load quickly when required.
Use the following <link> tag to prefetch a font:
<link
rel="prefetch"
href="/path-to-fonts/font-name.woff2"
as="font"
type="font/woff2"
crossorigin="anonymous"
/>
This tells the browser to fetch the resource during idle time, making it available when it’s likely to be needed.
Fallback Handling
Even with preloading and prefetching, it’s essential to define fallback fonts to ensure that text is displayed using a similar font if the primary font fails to load.
This can help prevent invisible text and layout shifts.
body {
font-family: 'YourFont', Arial, sans-serif;
}
Reducing Render-Blocking Resources
Render-blocking resources, such as CSS and JavaScript files, can significantly delay a webpage’s start rendering time.
These resources must be loaded and processed before the page can be displayed, slowing down perceived performance and negatively impacting Core Web Vitals scores.
To improve loading times, we implemented several strategies to reduce the impact of these render-blocking resources.

Steps Taken to Reduce Render-Blocking Resources
1. Merging CSS Files
We combined multiple CSS files into a single minified file to reduce the HTTP requests required to load the page.
Fewer requests mean the browser can download the necessary files more quickly, leading to faster page rendering.
Instead of loading multiple CSS files like this:
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="bootstrap.css" />
<link rel="stylesheet" href="custom.css" />
We merged them into a single file:
<link
rel="stylesheet"
href="all.min.css"
/>
2. Inlining Critical CSS
Critical CSS refers to the CSS rules necessary for rendering the above-the-fold content (the portion of the page visible to users without scrolling).
By inlining this critical CSS directly into the <head> of the document, we ensured that the browser could render the visible content immediately without waiting for external CSS files to load.
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.header {
background-color: #333;
color: white;
padding: 10px;
}
</style>
2. Deferring Non-Essential JavaScript
JavaScript files that weren’t critical for the page’s initial rendering were deferred, meaning they were loaded only after the main content had been rendered.
This prevents JavaScript from blocking the rendering process, allowing the page to load faster.
Instead of loading JavaScript in the head like this:
<script src="script.js" ></script>
We deferred it to load after the content:
<script
src="script.js"
defer
></script>
Enhancing Core Web Vitals with Key Resources
While specific metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Total Blocking Time (TBT) are essential, the tools and resources you use to optimize your website can have an even more significant impact on these metrics.
This section will discuss some essential resources that can help you substantially improve your Core Web Vitals.
Key Resources for Improving Core Web Vitals
1. Content Delivery Network (CDN)
A CDN can drastically reduce the time it takes for assets like images, CSS, and JavaScript files to load, directly improving FCP and LCP.
It also helps distribute traffic, reduce the load on your primary server, and enhance overall site performance.
Cloudflare, Amazon CloudFront, Akamai, and StackPath are well-known and reliable CDN services.
2. Optimizing Server Performance
Choosing a server geographically closer to your target audience can reduce latency and improve load times.
A high-performance server, such as one with SSD storage, can also speed up data retrieval.
Optimizing your server configuration, including proper caching, gzip compression, and HTTP/2 support, can reduce the time it takes to serve requests.
These optimizations also help reduce TBT and overall load times.
Consider using a managed WordPress hosting provider that specializes in performance optimization.
These providers often offer optimized server configurations, built-in caching, and CDN integration, which can significantly enhance your Core Web Vitals.
3. Image Optimization Tools
Tools like Imagify, ShortPixel, or Smush can automatically compress and optimize images for the web, ensuring they load quickly without compromising quality.
These tools help improve LCP by reducing the size of image files, as large images are often the most significant contributors to slow load times.
4. JavaScript and CSS Optimization
Minifying and compressing JavaScript and CSS files reduces their size, leading to faster downloads and improved FCP and LCP.
Deferring the loading of non-essential JavaScript files until after the main content has loaded can significantly reduce TBT and improve the page’s overall interactivity.
Plugins like WP Rocket or Autoptimize can automate these optimizations, making it easier to implement them without extensive technical knowledge.
5. Caching Solutions
Implementing browser caching allows frequently accessed resources to be stored locally on users’ devices, reducing the need to download them each time the page is loaded.
Using server-side caching mechanisms, such as object caching and full-page caching, can dramatically reduce server load and improve load times.
W3 Total Cache, WP Super Cache, and LiteSpeed Cache are popular for implementing caching in WordPress.
6. Monitoring and Analyzing Performance
Continuously monitor your site’s performance using tools like Google Lighthouse, PageSpeed Insights, or GTmetrix.
These tools provide actionable insights and highlight areas for further optimization.
Set up automated alerts for significant drops in performance metrics.
This allows you to address issues proactively before they impact user experience.
🚀 Before You Go:
- 👏 Found this guide helpful? Give it a like!
- 💬 Got thoughts? Share your insights!
- 📤 Know someone who needs this? Share the post!
- 🌟 Your support keeps us going!
💻 Level up with the latest tech trends, tutorials, and tips - Straight to your inbox – no fluff, just value!














I have been examinating out a few of your stories and i can claim pretty clever stuff. I will surely bookmark your website.